Hello Salesforce Trailblazers! today we are going to discuss Show Toast Message in Lightning Flows Salesforce. Are you ready to enhance your user experience in Lightning Flows? Let’s talk about a powerful tool in your arsenal: Toast Messages.
Toast Messages is a small, unobtrusive notification that sends important information or confirmation to users. Lightning Flows, it’s a fantastic way to provide real-time feedback and keep users informed. We can use this screen flow.
Also, check this: Visualforce Email Template in Salesforce
Key Highlights :
- User-Friendly: Toast messages are user-friendly and ensure important information doesn’t get overlooked.
- Real-Time Feedback: Users instantly know the outcome of their actions, improving their experience.
- Efficient Workflow: Toasts help streamline flows, guiding users through processes smoothly.
- LWC: Use LWC in Lightning flow to show the Toast message.
- Dynamic: We can pass toast type and message from Flow to LWC.
Code :
Step 1: First of all we create the LWC component for the Toast message, because Lightning Flow doesn’t have the Toast message directly.
ToastInLightningFlow.HTML:
<template> </template>
ToastInLightningFlow.JS:
import { LightningElement, api } from 'lwc';
import { ShowToastEvent } from 'lightning/platformShowToastEvent';
import { FlowNavigationFinishEvent } from 'lightning/flowSupport';
export default class ToastInLightningFlow extends LightningElement {
@api mode;
@api variant;
@api message;
@api title
connectedCallback() {
this.handleShowToast();
this.handoverCloseAction();
}
handleShowToast() {
const toastEvt = new ShowToastEvent({
title: this.title,
mode: this.mode,
variant: this.variant,
message: this.message
});
this.dispatchEvent(toastEvt);
}
handoverCloseAction() {
const navigateNextEvent = new FlowNavigationFinishEvent();
this.dispatchEvent(navigateNextEvent);
}
}
toastInLightningFlow.js-meta.xml:
<?xml version="1.0"?>
<LightningComponentBundle xmlns="http://soap.sforce.com/2006/04/metadata">
<apiVersion>57.0</apiVersion>
<isExposed>true</isExposed>
<targets>
<target>lightning__FlowScreen</target>
<target>lightning__RecordAction</target>
</targets>
<targetConfigs>
<targetConfig targets="lightning__FlowScreen">
<property name="title" type="String" label="Enter Title"/>
<property name="mode" type="String" label="Enter Mode" default="dismissible"/>
<property name="variant" type="String" label="Enter Varient"/>
<property name="message" type="String" label="Enter Toast Message"/>
</targetConfig>
<targetConfig targets="lightning__RecordAction">
<actionType>ScreenAction</actionType>
</targetConfig>
</targetConfigs>
</LightningComponentBundle>
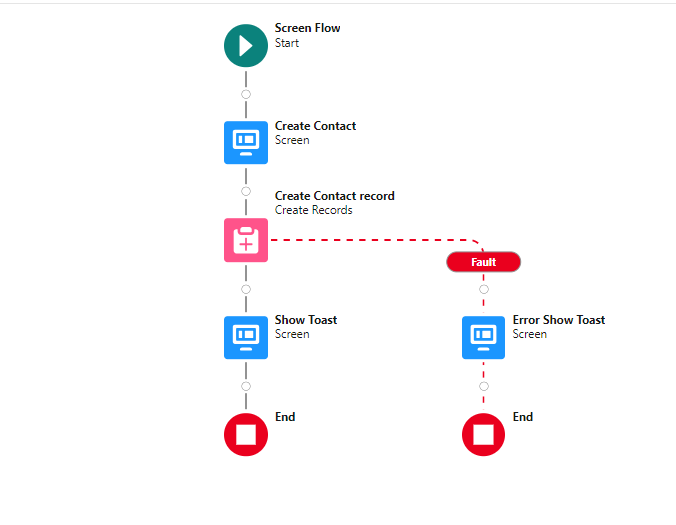
Step 2: Now we create a Lightning Flow so we can show the toast message. In this Lightning flow we will insert the Contact record.
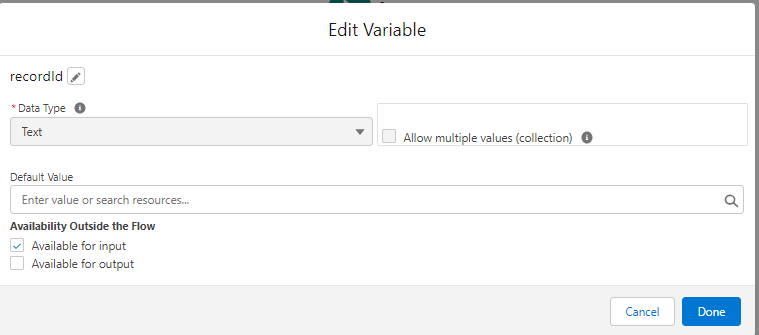
Step 1: First of all create a recordId variable so we can get AccountId from the record page.

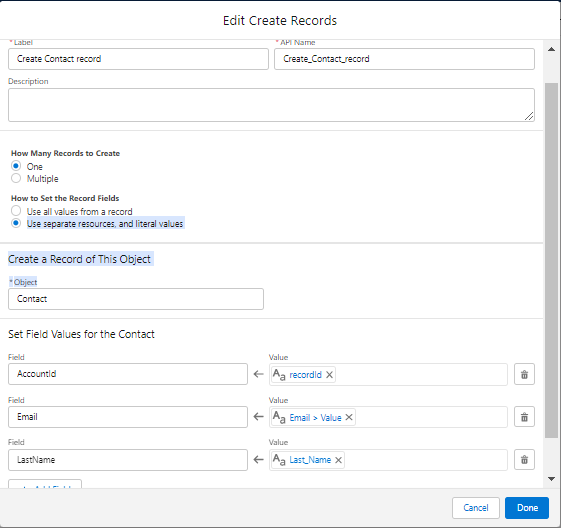
Step 2: To insert a record element add a contact object and add fields.


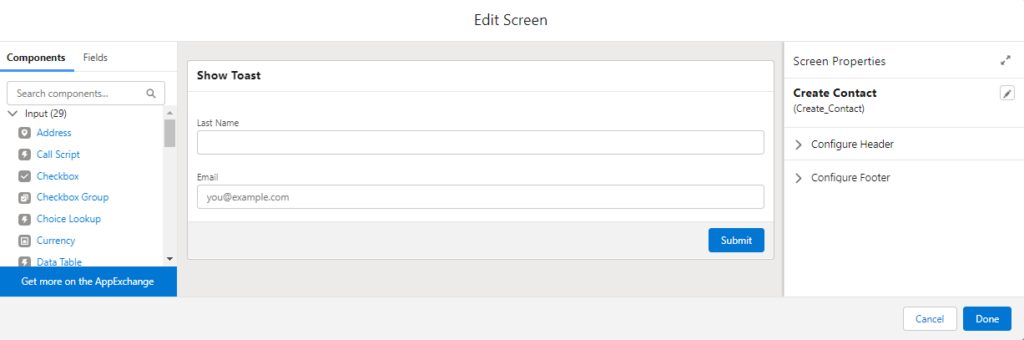
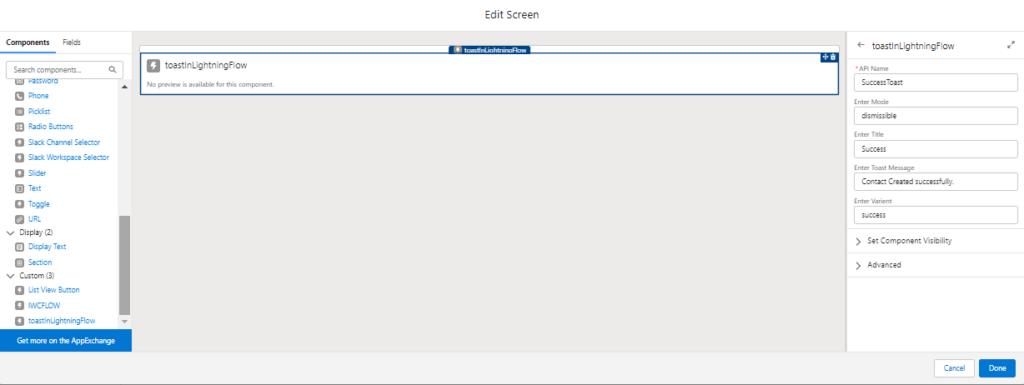
Step 3: Now we add the screen and drag & drop the LWC component that we created. Also, feed the other details on the right side. This will be a success toast.

Step 4: Add this screen when you get the error on the creation record.




 Total views : 1017857
Total views : 1017857
6 comments
Thanks for this post Rijwan, it was quite helpful. I wanted to ask how I might add a link to the Rossi message that redirects to the created record? Thank you!
Hi @Kelly,
You can use below code for link in toast message
https://techdicer.com/link-in-lwc-toast-message/
can i get the code for custom lightning path for lead with update path button and if we update the lead status field then path should also get updated.
Yes we can
Can you please help me with that code?
Hey Rijwan..Thanks for the solution …do you know how to handle a scenario where Toast screen is placed between 2 screens ..If we click on next from 1st screen then the Toast displays and move to second screend and If we click on previous from 2nd screen then it is not moving to first screen