Hello friends, today we will discuss How to Add Hyperlink Column in LWC Datatable. When the type of column for the data table is URL, Fields with Datatype URL are displayed as Links by default. However, if the field is not of type URL, we need to customize it to make it clickable in Datatable.
Also, check this: Use createRecord in LWC Salesforce

Key Highlights :
- Can make clickable record name column.
- Navigate to a particular record when clicking the link.
Code :
AccountDataController.cls :
public class AccountDataController {
@AuraEnabled(Cacheable = true)
public static List<Account> getAccounts(){
return [SELECT Id, Name, Industry, Type, Phone, Rating, AccountNumber FROM Account ORDER BY Name LIMIT 10];
}
}
linkLWCDatatable.HTML :
<template>
<lightning-card title="Add Hyperlink Column in LWC Datatable" icon-name="standard:account">
<div class="slds-p-horizontal_small">
<div if:true={data}>
<lightning-datatable data={data} columns={columns} key-field="Id"></lightning-datatable>
</div>
</div>
</lightning-card>
</template>
linkLWCDatatable.JS:
import { LightningElement, wire, track } from 'lwc';
import getAccounts from '@salesforce/apex/AccountDataController.getAccounts';
const columns = [
{
label: 'Name',
fieldName: 'accLink',
type: 'url',
typeAttributes: { label: { fieldName: 'Name' }, target: '_blank' }
}, {
label: 'Type',
fieldName: 'Type',
type: 'text',
}, {
label: 'Phone',
fieldName: 'Phone',
type: 'Phone',
}, {
label: 'AccountNumber',
fieldName: 'AccountNumber',
type: 'text'
}
];
export default class LinkLWCDatatable extends LightningElement {
data = [];
columns = columns;
@wire(getAccounts)
wireAccounts({ error, data }) {
if (data) {
data = JSON.parse(JSON.stringify(data));
data.forEach(res => {
res.accLink = '/' + res.Id;
});
this.data = data;
this.error = undefined;
} else if (error) {
this.error = error;
}
}
}
linkLWCDatatable.JS-meta.xml:
<?xml version="1.0"?> <LightningComponentBundle xmlns="http://soap.sforce.com/2006/04/metadata"> <apiVersion>55.0</apiVersion> <isExposed>true</isExposed> <targets> <target>lightning__HomePage</target> </targets> </LightningComponentBundle>
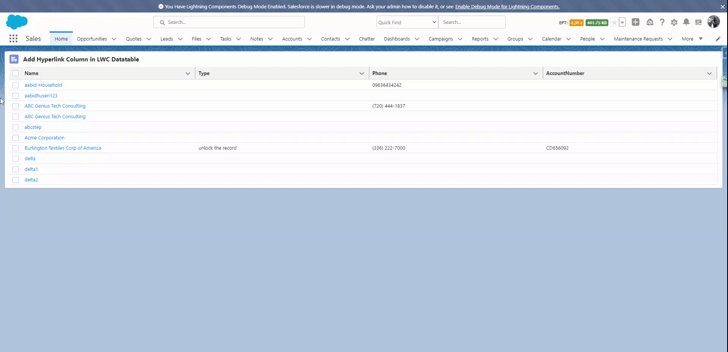
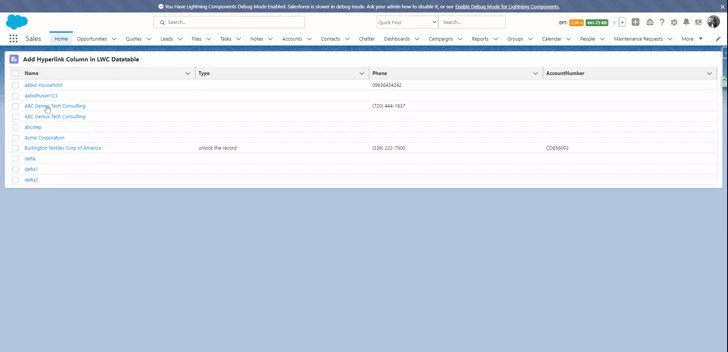
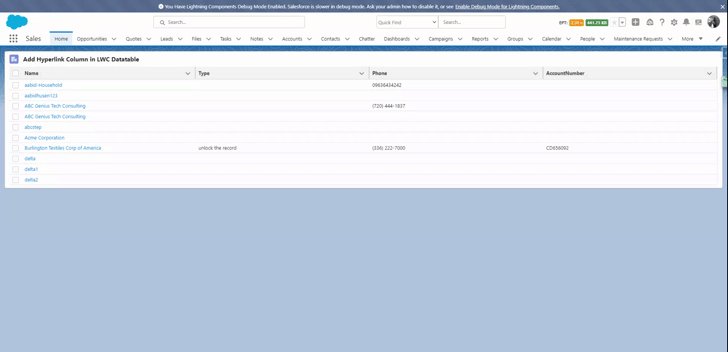
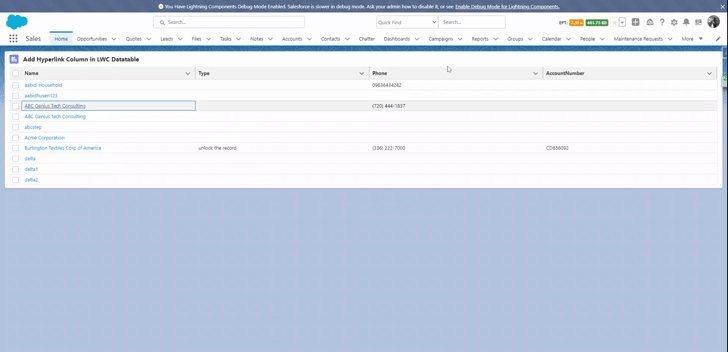
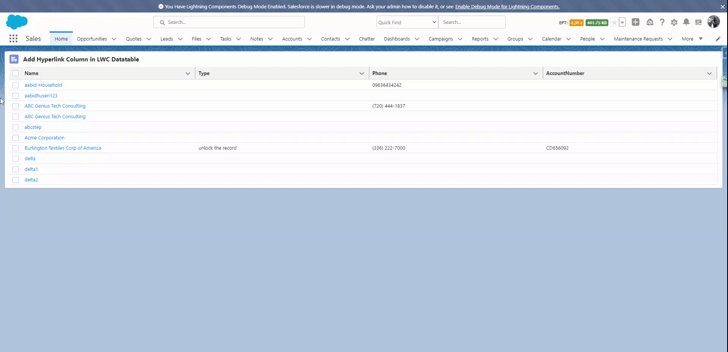
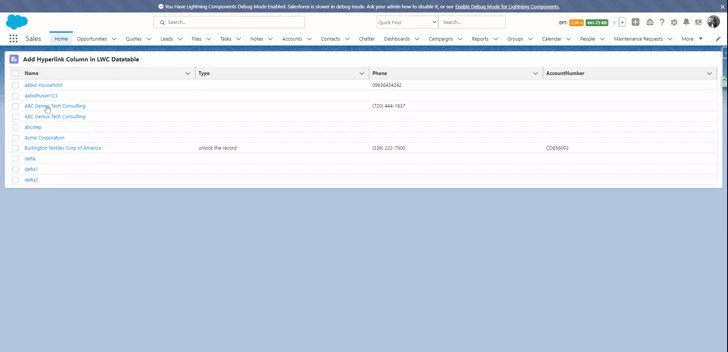
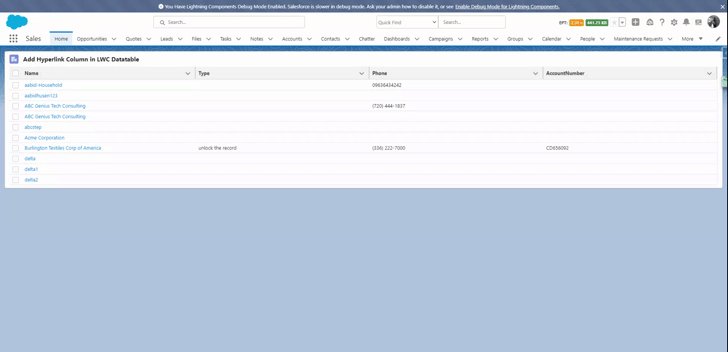
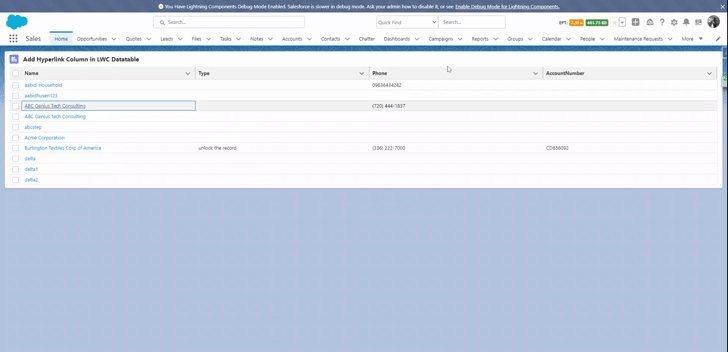
Output :

Reference :
What’s your Reaction?
+1
10
+1
3
+1
+1
+1
2
+1
4


 Total views : 1017834
Total views : 1017834
13 comments
Hi… I have to make Opportunity Name Clickable in Custom table in LWC. Wheather I have fetched The Data using Wired Method and Iterated Property in HTML. then How we can make Opportunity Name as clickable which redirect to that particular Opportunity Record Page.
I thing this one is already done in the given task
This worked very well for me, I have a table in LWC to consult pending approval steps, it is just what I needed, thank you.
Thanks you Eduardo Cisneros
what if we have a parameter in the getAccounts method in the class?
Hi @Simran , Can you please more about your query.
So my req is that i need to create a Quote list in Opportunity Page with certain where clause because of which i need to pass Quote Id in the apex class as mentioned below in the comment. The problem i am facing is that i am either seeing the url in the record in the Name section instead of the Name and upon clicking on the Quote Name it should redirect to the Quote
Hi @Simran, the first issue is element.Name = ‘/’+element.Id;
Name is standard field, and there is no field of ‘Quote Name’
We can also connect on Topmate just book the slot
https://topmate.io/rijwan_mohmmed
my apex class is
public class MCOnline_QuoteList {
@AuraEnabled
public static List getQuote(String oppId){
List response2 = new List();
try{
String rectype = ‘Contract Quote’;
String quotelist = ‘select id,QuoteNumber, Name, ExpirationDate, Subtotal, TotalPrice, CreatedBy.Name,CreatedById,CreatedBy.id, IsSyncing from Quote where OpportunityId =: oppId and RecordType.Name =: rectype’;
response2 = Database.query(quotelist);
system.debug(‘Response2 ‘+response2);
}catch(Exception exp){
System.debug(exp.getStackTraceString());
System.debug(exp.getLineNumber());
System.debug(exp.getMessage());
}
return response2;
}
}
Mc_QuoteList.js
import { LightningElement, wire, api, track } from ‘lwc’;
import getDetails from ‘@salesforce/apex/MCOnline_QuoteList.getQuote’;
const columns = [
{ label: ‘Quote Name’, fieldName: ‘Name’,type: ‘url’,typeAttributes: { label: { fieldName: ‘Quote Name’ },target: ‘_blank’ }} ,
{ label: ‘Quote Number’, fieldName: ‘QuoteNumber’ } ,
{ label: ‘Syncing’, fieldName: ‘IsSyncing’ },
{ label: ‘Expiration Date’, fieldName: ‘ExpirationDate’},
{ label: ‘SubTotal’, fieldName: ‘Subtotal’ },
{ label: ‘Total Price’, fieldName: ‘TotalPrice’ },
{ label: ‘Created By’, fieldName: ‘CreatedById’},
];
export default class Mc_QuoteList extends LightningElement {
@api recordId;
@track data;
columns = columns;
connectedCallback() {
console.log(this.recordId);
getDetails({ oppId: this.recordId }).then(result => {
console.log(result);
this.data = JSON.parse(JSON.stringify(result));
console.log(this.data);
this.data.forEach(element => {
element.Name = ‘/’+element.Id;
});
});
}
}
in the UI i am able to see the url in under the name section instead of name.
the return type of apex class is list of Quote
This is not working in Experience cloud sites, even if the xml file has correct targets provided. Is there any other way we can do it when adding the LWC in Experience cloud. Please let me know
PLease let me know if u have any way of doing this for experience cloud .