Hello friends, today we are going to discuss Customize Button Labels in the Flow Screen Footer. We can customize the Previous, Pause, Next, and Finish button label text in Flow Builder.
You can also provide button label text for other languages. With customized screen navigation options, you can let a user know what to expect when the user clicks the button. Previously, to customize these footer labels, you built a custom component.
Also, check this: Salesforce Development Code Commenting Best Practice
Key Highlights :
- We can hide the footer buttons.
- We can change the label text of the footer buttons.
- We can also put different names on these buttons.
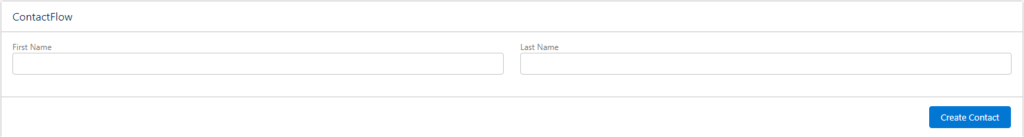
- The custom label makes it clear that a contact record is created as a result of the flow.
Process :
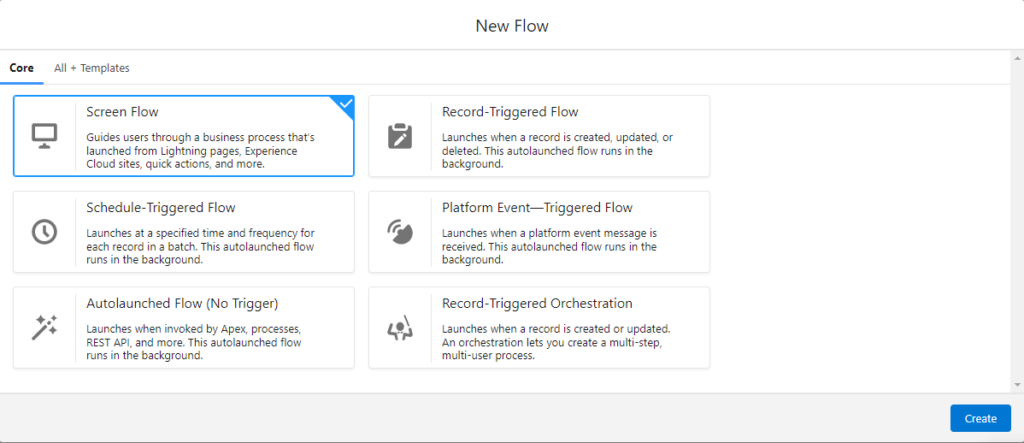
Step 1: First of all we create a screen flow.

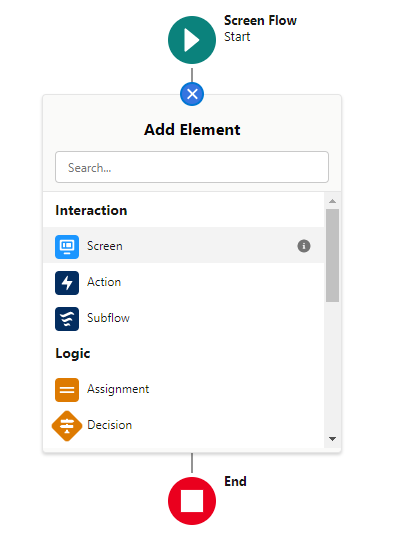
Step 2: Now we add the Screen element in the flow.

Step 3: Now we will change the footer buttons.

Output :


 Total views : 1193404
Total views : 1193404