Hello folks, today we will discuss the Vertical Navigation Bar in LWC. Like the navigation menu bar, the sidebar menu is used on many websites. We can create a nice sidebar menu in LWC with animation.
Also check this: Selected Rows Persistent in Filter Search LWC Datatable

Key Highlights :
- We can put links in the sidebar navigation.
- Show and hide the navigation on button click.
- Collapsible sidebars.
- Selected linked data will show in the right side panel.
- Sidebars are a staple of website navigation.
Code :
SideNavigationLWC.HTML :
<template>
<div class="sidebar slds-split-view_container slds-is-closed close-panel" data-my-id="leftPanel"
style="float: left">
<lightning-button-icon onclick={togglePanel} variant="bare" icon-name="utility:left"
class="slds-button slds-button_icon slds-button_icon slds-split-view__toggle-button sidebar-button"
aria-controls="split-view-id" aria-expanded="true">
</lightning-button-icon>
<article aria-hidden="false" id="split-view-id" class="slds-split-view slds-grid slds-grid_vertical slds-grow"
style="padding-right: 7px">
<lightning-vertical-navigation selected-item={selectedNav} onselect={handleSelect}>
<lightning-vertical-navigation-section label="Reports">
<lightning-vertical-navigation-item-icon label="Recent" name="Recent"
icon-name="utility:clock">
</lightning-vertical-navigation-item-icon>
<lightning-vertical-navigation-item-icon label="Created by Me" name="Created by Me"
icon-name="utility:user">
</lightning-vertical-navigation-item-icon>
<lightning-vertical-navigation-item-icon label="Private Reports" name="Private Reports"
icon-name="utility:lock">
</lightning-vertical-navigation-item-icon>
<lightning-vertical-navigation-item-icon label="Public Reports" name="Public Reports"
icon-name="utility:groups">
</lightning-vertical-navigation-item-icon>
<lightning-vertical-navigation-item label="All Reports" name="All Reports">
</lightning-vertical-navigation-item>
</lightning-vertical-navigation-section>
<lightning-vertical-navigation-section label="Folders">
<lightning-vertical-navigation-item-icon label="Created by Me" name="folders_usercreated"
icon-name="utility:open_folder">
</lightning-vertical-navigation-item-icon>
<lightning-vertical-navigation-item-icon label="Shared with Me" name="folders_shared"
icon-name="utility:open_folder">
</lightning-vertical-navigation-item-icon>
</lightning-vertical-navigation-section>
</lightning-vertical-navigation>
</article>
</div>
<div style="float:right;padding-left:10px;" data-my-id="rightPanel" class="expand-panel">
<!--Main Right Body Section-->
<lightning-card title={selectedNav} icon-name="standard:account" class="slds-m-bottom_small">
<button class="slds-button slds-button_icon slds-button_icon-border slds-m-left_x-small" slot="actions" title="Refresh" alternative-text="Refresh" onclick={refreshUserData}>
<svg class="slds-button__icon" aria-hidden="true">
<use xlink:href="/_slds/icons/utility-sprite/svg/symbols.svg?cache=9.28.0#refresh"></use>
</svg>
</button>
</lightning-card>
<article
class="slds-grid slds-grid_vertical slds-grow slds-scrollable_none slds-m-top_x-small slds-m-bottom_x-large"
style="height:84vh">
<div class=" slds-grid slds-grid_vertical slds-scrollable_y">
</div>
</article>
</div>
</template>
SideNavigationLWC.JS:
import { LightningElement } from 'lwc';
export default class SideNavigationLWC extends LightningElement {
selectedNav = 'default_recent';
togglePanel() {
let leftPanel = this.template.querySelector("div[data-my-id=leftPanel]");
let rightPanel = this.template.querySelector("div[data-my-id=rightPanel]");
if (leftPanel.classList.contains('slds-is-open')) {
leftPanel.classList.remove("slds-is-open");
leftPanel.classList.remove("open-panel");
leftPanel.classList.add("slds-is-closed");
leftPanel.classList.add("close-panel");
rightPanel.classList.add("expand-panel");
rightPanel.classList.remove("collapse-panel");
} else {
leftPanel.classList.add("slds-is-open");
leftPanel.classList.add("open-panel");
leftPanel.classList.remove("slds-is-closed");
leftPanel.classList.remove("close-panel");
rightPanel.classList.remove("expand-panel");
rightPanel.classList.add("collapse-panel");
}
}
refreshUserData(evt){
const buttonIcon = evt.target.querySelector('.slds-button__icon');
buttonIcon.classList.add('refreshRotate');
setTimeout(() => {
buttonIcon.classList.remove('refreshRotate');
}, 1000);
}
handleSelect(event) {
const selected = event.detail.name;
this.selectedNav = selected;
}
}
SideNavigationLWC.CSS:
.sidebar{
height:90vh;
}
.sidebar-button{
width: 20px;
}
.open-panel {
width: 17%;
overflow:hidden;
transition: 0.3s;
}
.close-panel {
width: 0px;
min-width: 0px;
overflow:unset;
transition: 0.3s;
}
.expand-panel{
width: 99.5%;
transition: 0.3s;
}
.collapse-panel{
width: 82.5%;
transition: 0.3s;
}
.page-section {
border: solid 1px #ccc;
padding: .25rem;
background-color: #fff;
}
.refreshRotate {
animation: rotate .4s;
}
SideNavigationLWC.js-meta.xml:
<?xml version="1.0"?> <LightningComponentBundle xmlns="http://soap.sforce.com/2006/04/metadata"> <apiVersion>55.0</apiVersion> <isExposed>true</isExposed> <targets> <target>lightning__HomePage</target> </targets> </LightningComponentBundle>
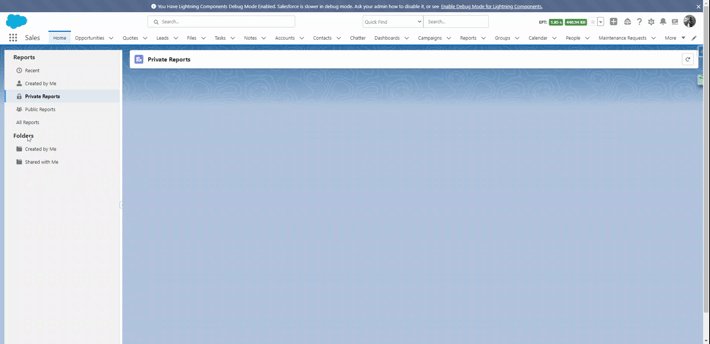
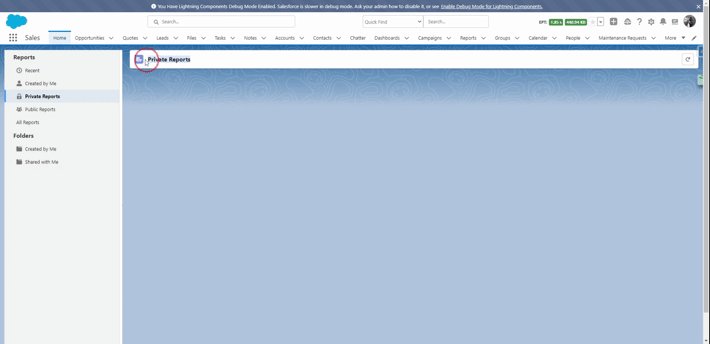
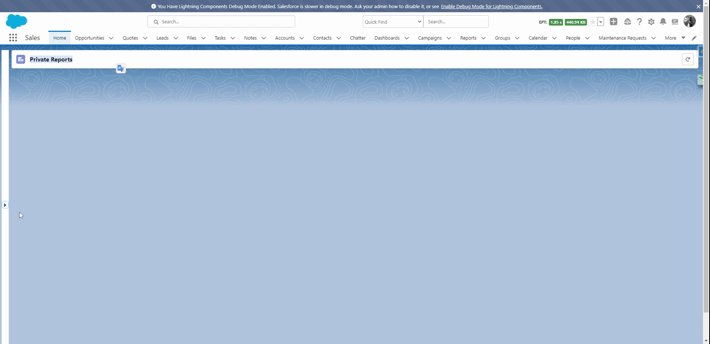
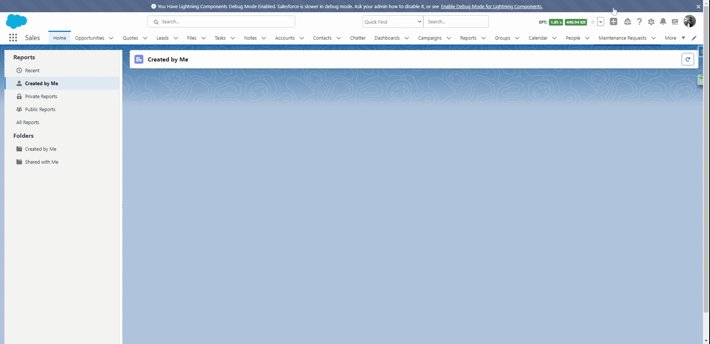
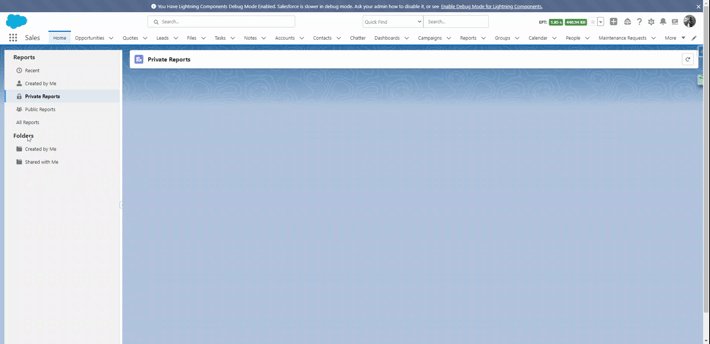
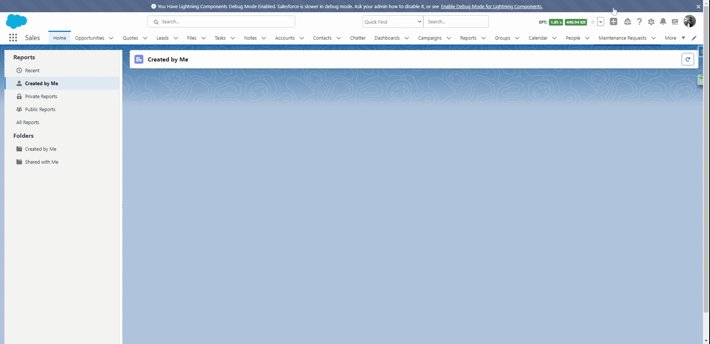
Output :

Reference :
What’s your Reaction?
+1
3
+1
1
+1
+1
+1
+1
1

 Total views : 1193473
Total views : 1193473
2 comments
Hi Rijwan,
Thanks for this example, I have a requirement where I have to show the icons even in the collapsed state of the vertical panel. Can you help?
Regards.
Yes, I can. Setup a meeting by clicking on Booking a Free meeting on my website right side.