Hello friends, today we will discuss Use IFrame in LWC component in Salesforce. We use an iframe to load other website pages. Like if you want to show third-party page eg. google.com then you just need to put this URL link in iframe src. We can give height and width in the iframe. We also use event listeners like onload for the call LWC js method.
Also check this: Test Data Factory in Apex Salesforce
Key Highlights :
- We use the iframe to display visualforce page where we can send parameters in URL and the page load accordingly.
- We also use iframe for generating pdf.
- Load third-party web page
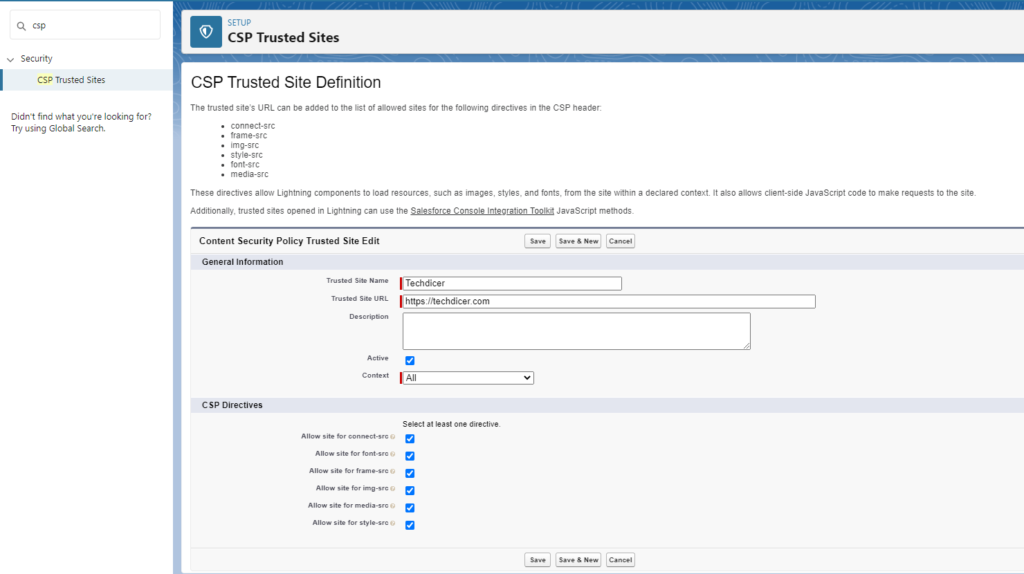
- we need to put a third-party URL in CSP security so the page can load in Salesforce.
Code :
First, we will store our website link in CSP Trusted Sites.

lWCIFrame.HTML :
<template>
<iframe
src={url}
height={height}
width={width}
referrerpolicy={referrerPolicy}
sandbox={sandbox}
title="techdicer"
></iframe>
</template>
lWCIFrame.JS :
import { LightningElement, track } from 'lwc';
export default class LWCIFrame extends LightningElement {
@track height = '900px';
@track referrerPolicy = 'no-referrer';
@track sandbox = '';
@track url = 'https://techdicer.com/';
@track width = '100%';
}
lWCIFrame.js-meta.xml :
<?xml version="1.0"?>
<LightningComponentBundle xmlns="http://soap.sforce.com/2006/04/metadata">
<apiVersion>54.0</apiVersion>
<isExposed>true</isExposed>
<targets>
<target>lightning__HomePage</target>
</targets>
</LightningComponentBundle>
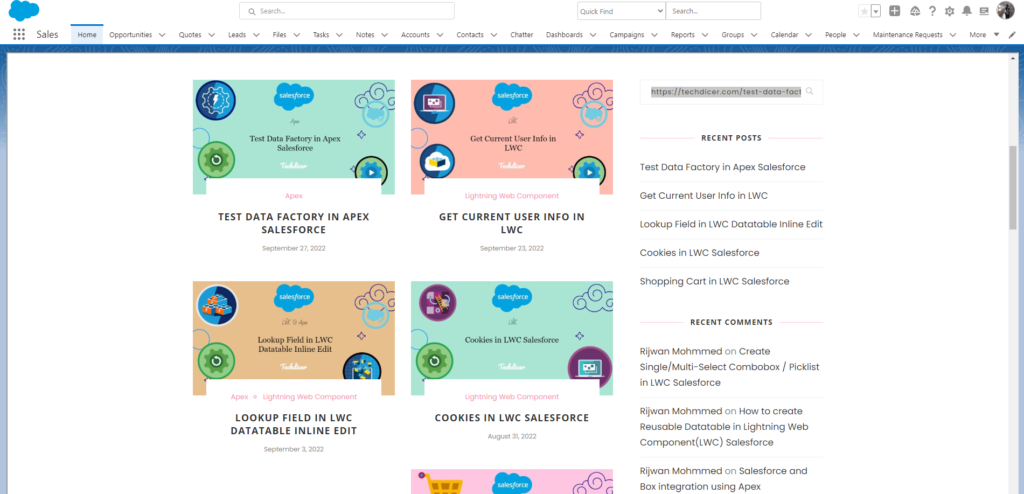
Output :

Reference :
What’s your Reaction?
+1
18
+1
7
+1
5
+1
2
+1
4
+1
4

 Total views : 1193374
Total views : 1193374
16 comments
Hi I’m unable to get ifream “getting connection refuse error”. I have followed steps which are mentioned here
Hi Shivraj,
Did you follow all steps, and add site in remote site settings
I tried all possible solutions but still getting “Refused to connect ” error
Did you put store website link in CSP Trusted Sites
Hi sir!….
I have created a flow its working fine on my site with the help of experience builder page. but now i need to call that flow directly on my site.
like embedded component in web-page.
and i have founded on resource for that but its not working for me ,
https://medium.com/@justindixon91/hackforce-how-to-place-screen-flows-on-your-website-4d93665f0c9c
plz help me out!!!
Hi, I have tried this with the google.com url it was not working, but I have also tried with your blog url it was working I don’t know why will you please help on this?
It fails with this error with google.com in the console.
Refused to display ‘https://www.google.com/’ in a frame because it set ‘X-Frame-Options’ to ‘sameorigin’
Hello sir,
how can we capture a button click in iframe from lwc?
Thank you
No I don’t think so we can interact with Iframe
Hello RIJWAN!
Thanks for this article, but do you have any other article talking about generating PDF with Iframe on LWC?
Thanks!
Just do one thing here , In VF page put renderas=”pdf” in VF page header it will automatically change to PDF.
Hello Rijwan,
I have created the above LWC component and added it to the experience cloud, but I passed the Google form in the URL. LWC component shows Google form with an error – “JavaScript isn’t enabled in your browser, so this file can’t be opened. Enable and reload.” I am unable to fill the form. I have also enabled JavaScript in the Chrome browser but the same error is showing, Can you help me to resolve this issue?
Thanks!
Hi @Yash, Can you book a meeting so I can resolve your issue
You actually make it seem so easy with your presentation but I find
this topic to be really something that I think I would never understand.
It seems too complex and very broad for me.
I am looking forward for your next post, I’ll try to get
the hang of it!
Dear Rijwan,
I tried to replace the URL with a SF report URL. But the screen seems to be blank.
Any idea, if reports are supported to use in iframe?
I have also tried to use the below code,
This code is loading the report in new browser tab instead of the frame.
Thank you!
Can you please check console of browser. check if there are any error message